Barrierefreiheit: Leitfaden für Redakteurinnen und Redakteure
Warum barrierefreie Webseiten?
Die Universität Hamburg ist gesetzlich verpflichtet, ihre Website barrierefrei zu gestalten, vgl. Seite Gesetzliche Grundlagen für die Barrierefreiheit. Das bedeutet, dass die Inhalte auch bei eingeschränkter Wahrnehmungsfähigkeit zugänglich sein müssen.
Wenn eine Website barrierefrei gestaltet ist, können mehr Menschen diese uneingeschränkt nutzen. Die Kontraste und Schriftgrößen auf der Website stellen eine gute Lesbarkeit sicher. Die Texte sind gut strukturiert und in HTML richtig formatiert, so dass beispielsweise Menschen mit eingeschränkter Sehfähigkeit sogenannte Screenreader nutzen können, um sich die Inhalte vorlesen zu lassen. Es gibt auch andere assistive Technologien wie Vergrößerungssysteme oder spezielle Bedienhilfen, mit denen eine Website harmonieren muss.
Die technischen Voraussetzungen für die Kompatibilität mit assistiven Technologien, kontrastreiche Farben und Schriftgröße stellt Abteilung 2 sicher. Darum müssen Sie sich nicht kümmern.
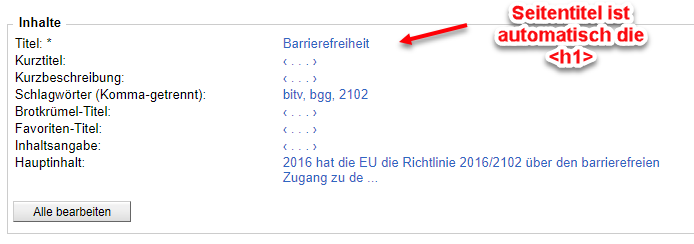
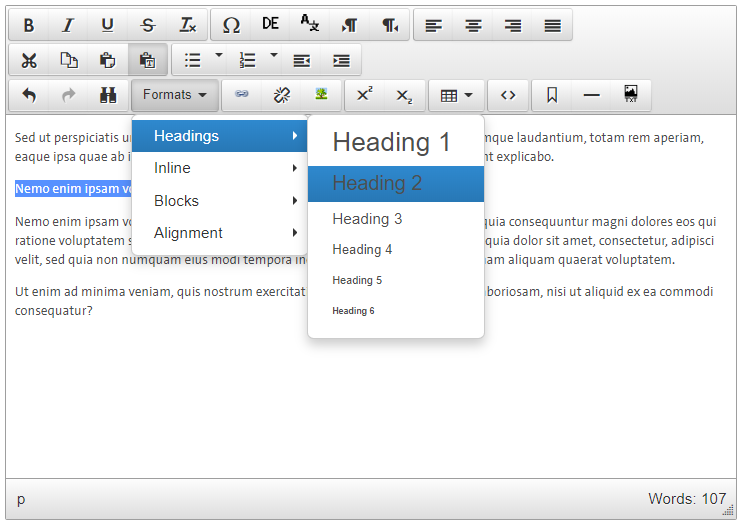
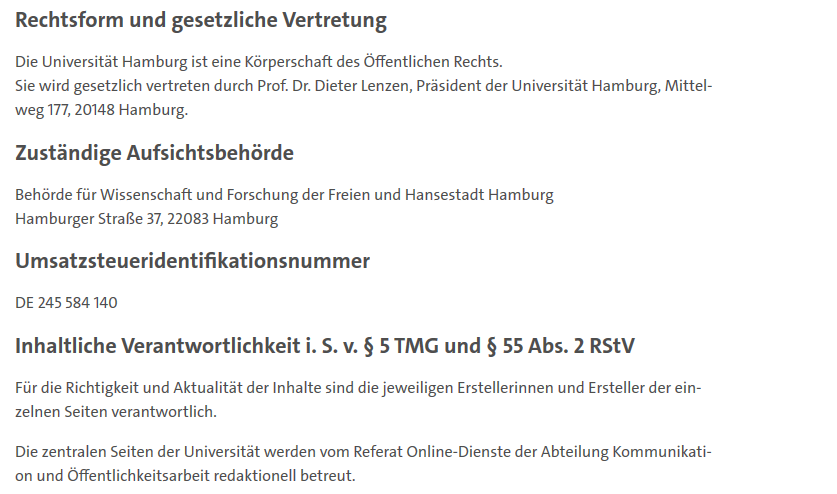
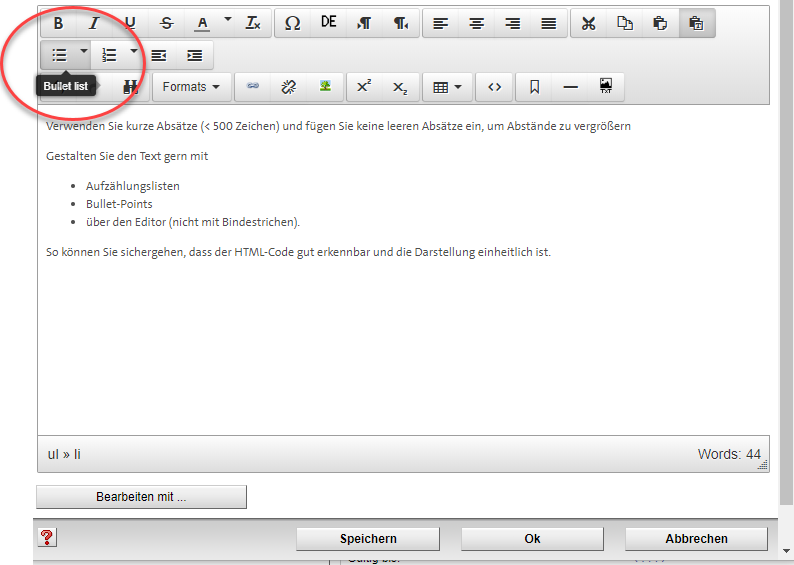
Aber auch die Redakteurinnen und Redakteure, die mit dem CMS arbeiten, können (und müssen) ihren Beitrag leisten für eine barrierefreie Website. Keine Sorge: Es ist weniger kompliziert, als Sie vielleicht denken. Wir haben hier die wichtigsten Prinzipien für Online-Redakteurinnen und -Redakteure zusammengestellt:
Fünf Tipps für Redakteurinnen und Redakteure zur Barrierefreiheit:
Weitere Infos
Die Web Content Accessibility Guidelines (WCAG; englisch: „Richtlinien für barrierefreie Webinhalte“) formulieren den internationalen Standard zur barrierefreien Gestaltung von Internetangeboten. Die WCAG 2.1 Stufe AA ist in der EU für öffentliche Stellen ab 23. September 2019 für neue und ab 23. September 2020 für bestehende Websites und ab 23. Juni 2021 für mobile Anwendungen verbindlich.
Erläuterungen und Umsetzungsbeispiele zu jedem Prüfschritt finden Sie auf der Seite „Understanding WCAG 2.1“.